How To Save A Logo In Photoshop With Transparent Background – After brainstorming, design, review visits, customer battles/wins and final tweaks, you are ready to send the logo to your customers and display it in your portfolio. Here’s how we do it at Hoodzpah (we’re a well-known studio, so this is a common dance for us). This method is designed to save time and money, while anticipating the needs and problems of the customer. In our example, we are sending to our client Skip.
By the time you finish this tutorial, you will have imported labels into Illustrator in the following color schemes and file formats:
How To Save A Logo In Photoshop With Transparent Background

For each file format type and color scheme, we store logo tags: Color, Background Color, and Color 1 Black.
How To Batch Watermark In Photoshop Cs6
In the main project directory, create a new directory where you save only the final labels you want to assign to the client. This is a simple zip, WeTransfer or Dropbox link to a single folder that you can send to your client when you’re done exporting to Illustrator.
Step 2: Create two Adobe Illustrator documents: one for printing logos (CMYK and Pantone), and one for digital (RGB).
1. Select “Print” from the top menu bar. This will give us a CMYK color scheme and a resolution of 300 dpi. We will include the CMYK logo in this file, as well as the Pantone logo, if we export.
2. File name “[Customer Name] – [Print]” (in our example “Skip-Print.ai”). Do not add any other words. You’ll see why when we start shipping.
Premium Logo Mockups Bundle Vol.2 On Behance
4. To check the exact values of your RGB labels, instead of exporting normal RGB from a CMYK file, create another Master Illustrator document using the RGB document and set the RGB labels. Name this file “[Customer Name] – [Digital].ai” (in our example “Skip-Digital.ai”).
Step 3: Create artboards for each type. Name the board design according to the logo and different colors are included.
Include all the end tags to be exported in the new file (it doesn’t matter if they are on the first line or not, really). Place pieces on each tag. Then create a graphic design for each logo (name logo, icon, logo in color, black etc.). You can do this here:

1. Select your artboard tool and click once on each logo (just make sure all parts of the logo are placed together in each section, otherwise the artboard may only pick up parts of the logo). The designer will then create artwork that shows the exact dimensions of the logo.
How To Make A Logo In Photoshop
2. Or by selecting the Artboard tool and clicking and dragging the artboard. If you go this route, be sure to label the board using a matching tool. If the logo doesn’t match, future designers won’t be able to properly integrate the logo into their designs using integration tools.
For RGB digital documents, we usually aim for about 250px by 600px wide (depending on the size of the logo).
For CMYK printed documents, we place boards about 3 – 4″ wide, depending on the format. But this can be left up to you. Just think about whether your client needs to use the logo. In digital, we make small side plans (so that they can be seen in the header or email header), because we can easily make 2x and 3x images to give a bigger choice.
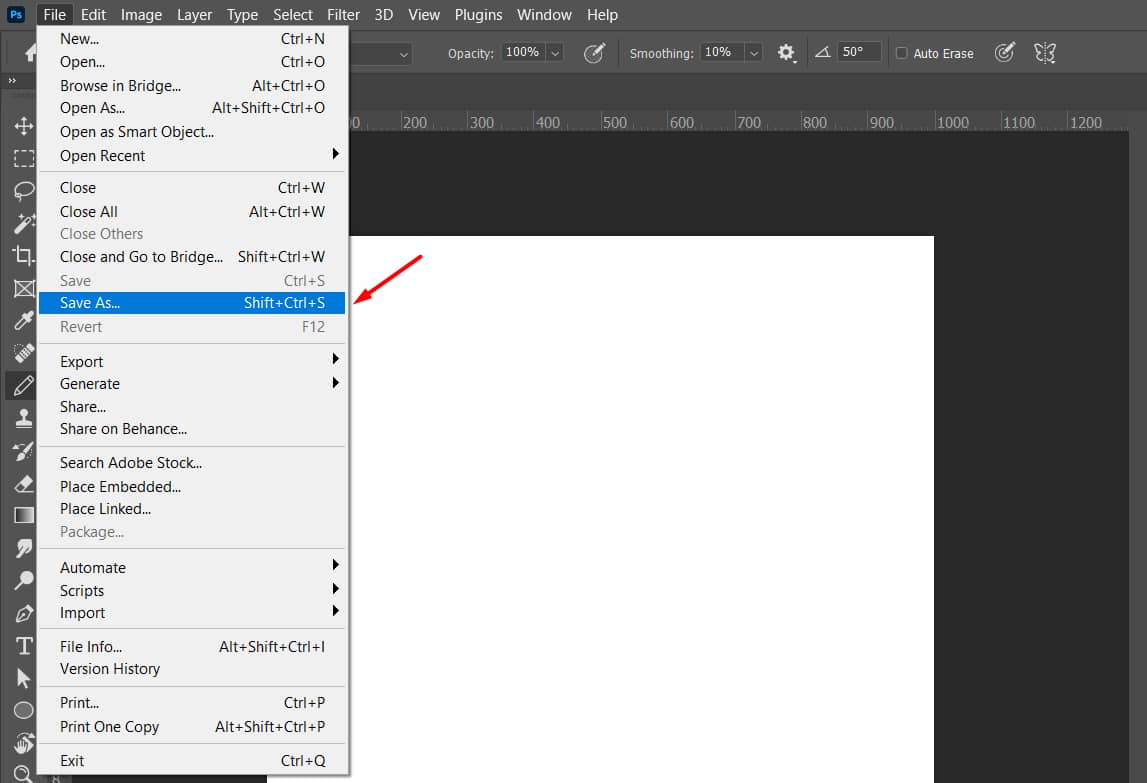
Don’t include your client’s name, it already appears in the title of your post and will be included in the submission automatically when we select “use artwork” in the “Save As” dialog; or we can set the client’s name as a comment in the “Send to Screen” dialog. Describe the artwork in a way that helps your customer understand what it is.
Adobe Removing ‘photoshop Mix’ And ‘photoshop Fix’ From App Store On June 21
Step 4: If you haven’t already, draw the lines, draw the text to life, make sure the color is correct, and simplify the complex, complete shape.
Select all active fonts and press Cmd + Shift + O to highlight all your fonts. Or select all live species and go to menu > make list. This converts the text to vector format. So if you want to keep a working version of the type, save another file labeled “Working” or “Edit” in the project folder (but not in the final logo folder).
Why this step? So make sure the logo doesn’t change, even if someone else opens the file without the font.

Why this step? To save your designs for the future. If another woman using your file does not have your brush, or the scale of the symbol does not have the right scale, they can change the symbol and create a symbol that does not match.
How To Change The Background Of Logo Via Inscape Or Photoshop?
Double check that the colors you use are the ones you agreed with the client, and are consistent across the brand (you don’t want to accidentally use two shades of blue when they should be the same). If you keep CMYK and Pantone versions of the logo, create a custom Pantone color swatch. In the “New Swatch” window, select “Color” instead of “Process”, specify the swatch after the Pantone name, and enter the CMYK values for the Pantone color.
Note: If you are working with logos and symbols, be sure to purchase the correct Pantone books to select CMYK and Pantone colors based on how they will be printed.
If you created an image from a series of different vector shapes, select all the shapes with the same color and use the Pathfinder tool to join them. If you have shown the wrong place in the logo using a white image, use the “Minus” Pathfinder Tool to remove that image. Sometimes, when adding or removing shapes using the Pathfinder tool, the fill color or stick is lost in the process. If this happens, reverse the process and repeat the desired color.
Why this step? So it is impossible for someone to change the logo while using it in their design. And so you don’t have to worry about covering up when printing vinyl decals, graphics, logo designs, etc.
How To Make A Professional Logo Using Adobe Photoshop Cc 2015
Once you are sure that everything is correct, start exporting the file format. If you have an image after the logo changed to see it, hide or delete the image before exporting. We will maintain the following file format:
1. In the lower left corner, select the image with a small box and lines to get the full art of the title. Choose all your artwork out of Pantone colors.
2. Under “Send to” on the right side of the dialog, click the folder icon and select the “[Customer-Name] Logos” folder you created. Next, create a new folder called “Digital” and click “Select”.

3. Under “Export to”, check/select “Create subfolders” and “Format” so that when files are exported, they are formatted as JPG, PNG, SVG.
How To Export Layers To Individual Files In Photoshop
4. Under “Format” add JPG, PNG and SVG formats. Click the “Add Scale” button to continue adding shapes at different scales. JPG-100, JPG-80, etc refer to different JPG options. To keep the logo at actual size, select 1x as the scale. To include a larger version of the logo image, you can select “Scale” and select 2x (2x the original size), or specify the scale under the “Scale” menu. It’s a good idea to include the best sizes and shapes you can choose from for your customers (especially if they don’t have a design staff to work with later). SVG does not offer scaling methods because it is an infinitely variable vector format.
6. Go to the folder where the files are exported and organize the files further by making the contents of the Color, Black and Background folders; and sub-folders at different levels. Under JPGs, you can check all options, because JPGs are flat on the white line and will not appear.
4. Go to the folder where the files were exported and clean them by creating subfolders for Color (and subfolders for “CMYK Standard Print” and “Pantone Print”), Black and Reverse. This will help your client in the future when choosing which files to use.
If you have Dropbox, you can send a link to the client to download. Or you can create an archive zip file and send it to your client using WeTransfer. Make sure the client knows they are responsible for keeping a copy of their files in a safe place. You can put it better, like this “While we try to support all the activities of our customers, you are responsible for keeping the last version of these files on your server. If for some bad reason our server goes down or is destroyed by an unexpected fire, you should have your own copy. So keep this on your hard drive , for backup, and maybe carry a thumb drive for good measure.” So you have been dreaming of starting a photography project for the past 6 months. One night you decide to share your wishes and desires with your family. Happy and inspired, you tell them how good it will be for you
How To Vectorize A Png Logo With Photoshop
How to save image with transparent background, how to save transparent background in photoshop, save transparent background photoshop, save photo with transparent background, how to save a logo in photoshop with transparent background, how to save photoshop file with transparent background, how to save image with transparent background in photoshop, save picture with transparent background, photoshop save with transparent background, how to save transparent background, how to save picture with transparent background, save image with transparent background


